一、Mac 环境配置
在 Mac 安装 git 和 node.js
使用 brew 进行安装brew install git brew install node安装 hexo
npm install hexo g
这条命令不行(用的时候会出现 hexo: COMMAND NOT FOUND 问题)就执行下面这条:
npm install hexo-cli -g初始化 hexo 目录
mkdir blog cd blog新建 hexo 服务
hexo init hexo s
打开 localhost:4000 查看是否成功。
5. 生成 SSH 密钥
先查看本地的 SSH Key:
~/.ssh如果没有,生成一个SSH Key:
ssh-keygen -t rsa -C “example@example.com“
最后那个是注册邮箱。
6. 关联 GitHub
进入 .ssh 文件夹:
cd ~/.ssh然后打开里面的 id_rsa.pub 文件,里面的内容就是 SSH key,复制全部内容。
网页打开 GitHub 的设置:Settings -> SSH and GPG keys,点击绿色的按钮New SSH key,然后在输入框中输入刚才复制的内容。保存后,GitHub 可能会向你的邮箱发送一个验证链接(如果有记得去邮箱验证,不然之后的 hexo 部署会一直不成功的)。
测试一下是否成功:
ssh git@github.com看到下面的即成功:

二、配置文件转移
先找到 Windows 下的博客根目录 hexo,复制该目录下的:_config.yml、scaffolds、source、themes、public。
再找到 Mac 下的博客根目录 hexo,把刚才复制的内容,直接覆盖替换相同的文件以及文件夹。
三、设置个人信息
git config --global user.name "yourname”git config --global user.email youremail@example.com四、发布文章
运行以下命令,查看是否可以成功发布博客:
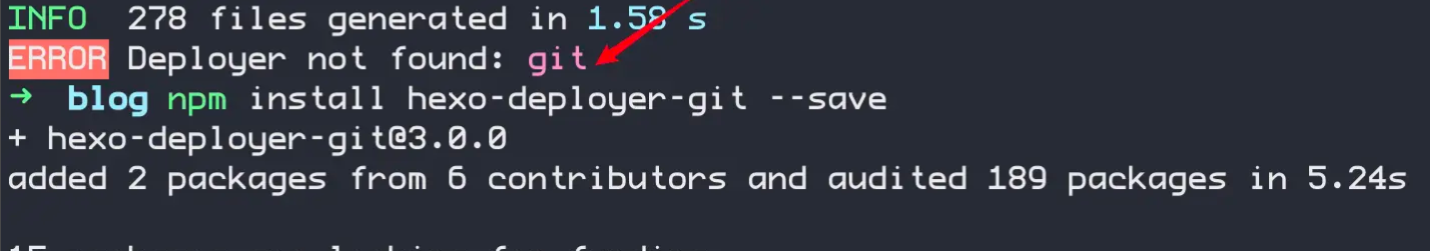
hexo d -g发现报错:
ERROR Deployer not found: git只需要安装:
npm install hexo-deployer-git --save
